Définissez, ou pas, la photo de couverture de vos galeries
Savez-vous que vous pouvez définir, ou pas, la photo de couverture de vos galeries ?
Plusieurs cas peuvent se présenter :
- Votre galerie est vide
- Votre galerie est privée et vous n'avez pas le code
- Vous n'avez pas défini de photos
- Vous avez défini une photo de couverture
- Votre galerie est privée, mais vous l'avez débloquée (avec le code)
Dans le premier cas, la galerie vide, alors une image avec "No image available" sera affichée

Dans le deuxième cas, une galerie privée pour laquelle vous n'avez pas accès, une image avec un cadenas sera affichée

Dans le troisème cas, une image aléatoire sera alors affichée. Chaque fois que vous afficherez la liste des galeries, une image différente sera ainsi affichée



Dans le quatrième cas,vous avez défini une image de couverture et bien dans ce cas, ce sera toujours la même image qui sera affichée.
Dans le 5ème cas, c'est-à-dire, une galerie que vous avez débloquée et bien alors ce sera soit une image aléatoire, soit une image fixe, si vous avez défini une image de couverture pour cette galerie.
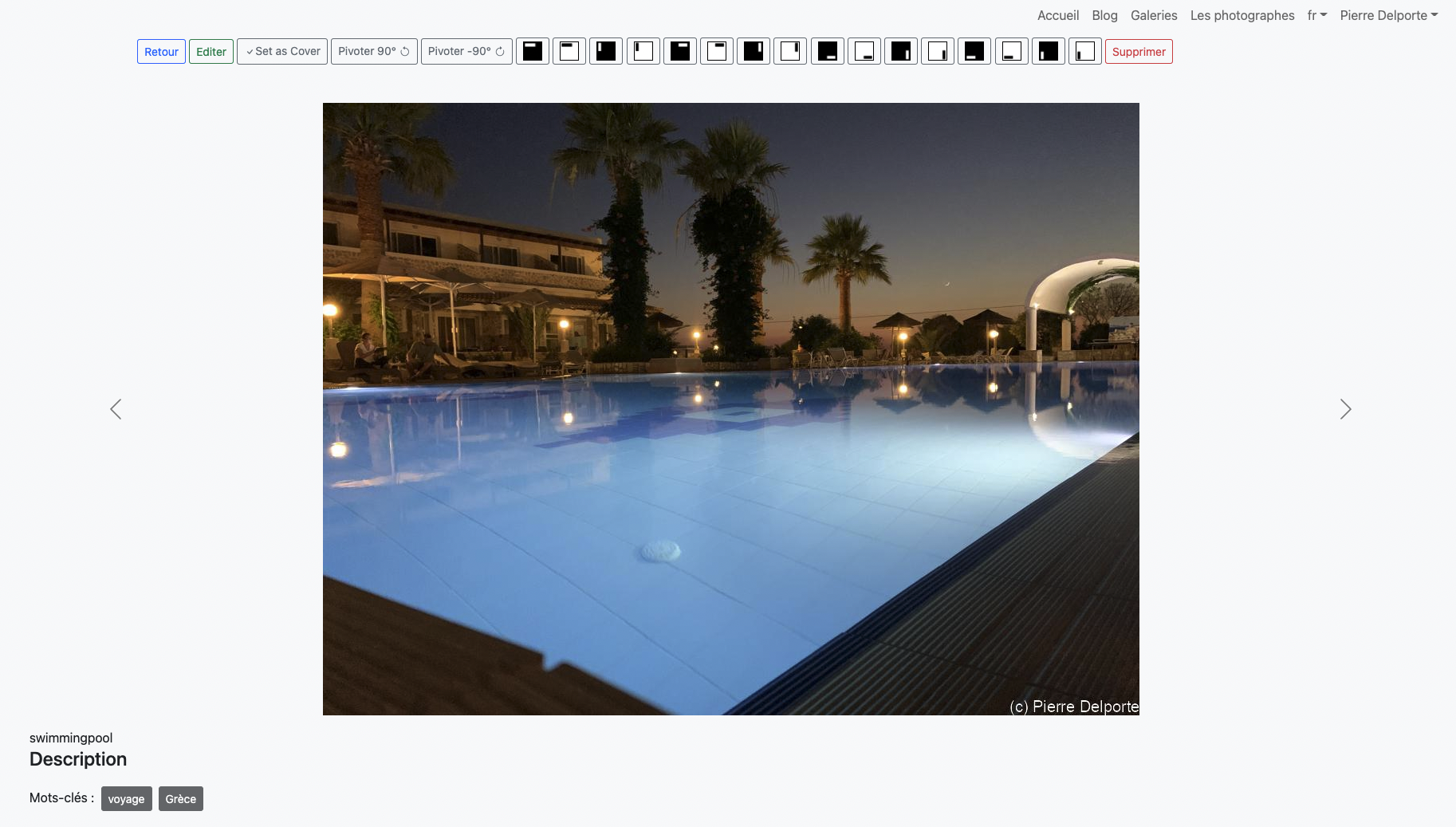
Comment définir une l'image de couverture d'une galerie ?
Pour cela, il suffit d'afficher la photo voulue et de cliquer sur "Mettre en couverture" et c'est fait !

No comments here yet :(
Subscribe now and unlock those features. Déverrouiller